你的配色看起来总是不舒服?用这个策略性配色法则!
2019-01-08
明确配色目标
1. 色彩规律≠配色规律
我们都学习过非常多的色彩知识,也看过很多的配色书籍或文章。然而当我们尝试在设计中运用这些理论时,就会发现:配色的理论往往在实际运用中并不好使,使用后的效果也不是特别明显。为什么会出现这种现象呢?
配色是否就是色彩某种的规律?当我们学习并掌握这种规律以后,就能掌控雷电,呼风唤雨,成为配色大魔王了呢?

答案并非如此。
配色并非单独存在,而是依附于不同的设计载体中。不同的设计载体,所要达到的目标不一样,就决定了配色理论也会存在差别。
我们会发现,虽然有很多书本、文章都在写配色的理论,每个人讲的配色理论有很多相同的地方,但是最核心的理论往往都不是相同的。
因为大家讲的相同部分,大多都是色彩的理论部分,这部分仅仅只是色彩本身的规律;而大家所讲的不同部分,则通常是作者在自己所在领域总结的一套配色规律。

因此,并非每一篇文章的配色理论都适合你,这也是当你学习并使用配色理论后,效果依然不好的原因了。
因此在学习配色时,仅仅学习配色理论是不够的。首先要思考配色的使用场景,以及整个设计所要达到的目标,然后再学习相应领域的配色知识,才能让配色理论发挥最大的作用。
2. 不同的行业,不同的配色目标
虽然设计是相通的,但是在不同的设计领域进行配色时,依然会存在巨大的区别。
比如广告设计的配色理论,放在室内设计上,往往是行不通的。因为广告设计的目标在于传递信息,需要吸引你,而室内设计的目标则是要营造舒适理想的生活氛围。同样的道理,推广设计的配色理论,往往在界面设计时也是行不通的。
不同行业间设计目标的差异,决定了配色目标和理论的差异。

△ 广告设计:准确地传递商品、广告等信息

△ 品牌设计:创造品牌概念,留下品牌印象

△ 工业设计:营造产品氛围,引导产品使用

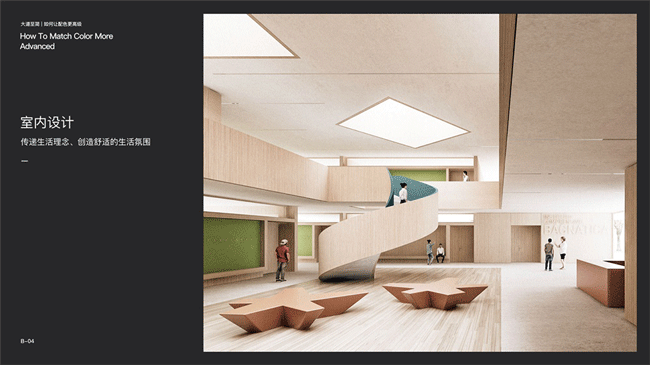
△ 室内设计:传递生活理念,创造理想的生活氛围

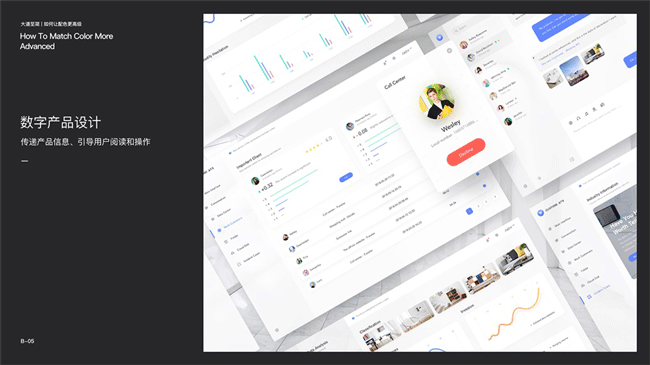
△ 数字产品设计:传递产品信息,引导用户阅读和操作
3. 明确配色目标
对于大部分互联网行业的视觉设计师来说,平时的工作内容大体会分为产品界面设计和推广设计两个大的方向。很多设计师需要同时负责这两块内容,于是就可能会出现将同一个配色理论用在不同地方的情况,导致一些配色问题的出现。比如:推广设计的配色太素,无法吸引用户的注意;而产品页面的配色又过于杂乱刺眼,影响用户阅读和操作体验等。
所以,配色的第一步,首先要明确配色目标。
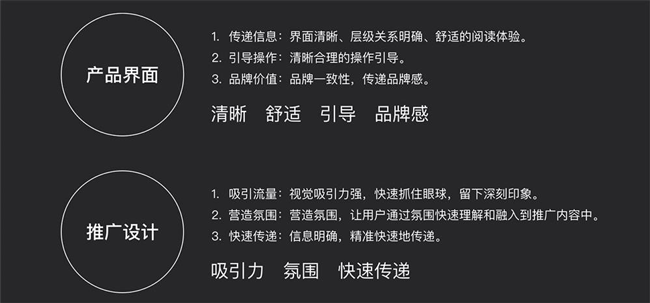
产品界面设计的配色目标:
信息传递:产品的首要目的是传递用户所需要的信息,这就需要界面有清晰的层级关系,明确、舒适的阅读体验。
引导操作:清晰合理的操作引导,让用户能够准确地根据引导进行下一步操作。
品牌价值:很多同学会忽略这一点,导致产品的界面与品牌关联性差,整体界面没有品牌感。
推广设计的配色目标:
吸引流量:强有力的吸引力,快速抓住眼球,留下深刻印象。
营造氛围:需要营造氛围,让用户通过氛围快速理解和融入到推广内容中,加深印象。
快速传递:在短时间内快速传递信息。这就需要设计时信息表达明确,使内容能够精准快速地传递给用户。

我们将这两种配色目标做一下关键词提炼,产品界面设计的配色关键词:清晰、舒适、引导、品牌感。而推广设计的配色关键词为:吸引力、氛围、快速传递。
我们可以将这些关键词作为衡量目标,以此来寻找正确的配色方向,或者用于检验设计作品的配色问题。

所以当我们接到项目需求后,可以先与需求方一同确定好设计的目标,以此来确定正确的配色方向,提升配色与设计方向的准确性。而这样做的另一个好处是,我们可以在项目之初就与需求方之间取得沟通和信任,达成共识,为后续沟通打好基础。
确定主色,精简层级
当我们确定好配色的目标以后,如何开始配色工作呢?通常情况下,我们首先来确定整个设计的主色,然后再开始进行后续的设计。
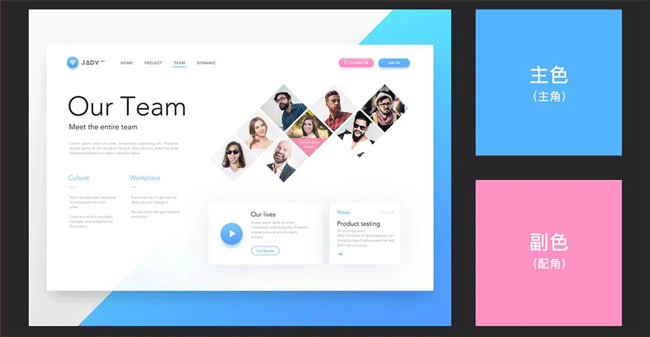
1. 主色与副色的定义
什么是主色和副色?
主色是整个色调的核心颜色,通常也是相对占比最多的颜色,它决定了整体的风格和基调。而副色则是画面中占比相对较少的颜色,它通常起到辅助主色、丰富画面的作用。
假如把一个画面看成一部电影,那么主色就是整个电影的主角,而副色则是除了主角以外的其他配角。

2. 确定主色,精简色彩层级
一部好的电影,通常情况下需要有一个明确的主角,它主导了整个电影的走向,对于设计作品来说,也是相同的道理。所以在配色过程中,首要的任务是确定配色的主色,并在整个作品中明确它的地位,让它来主导整个画面。
在产品界面的设计中,主色是传达品牌感的重要元素。明确的主色能够让整个界面产生强烈的品牌感。反之,整体的配色会显的十分混乱,影响品牌感的传达。
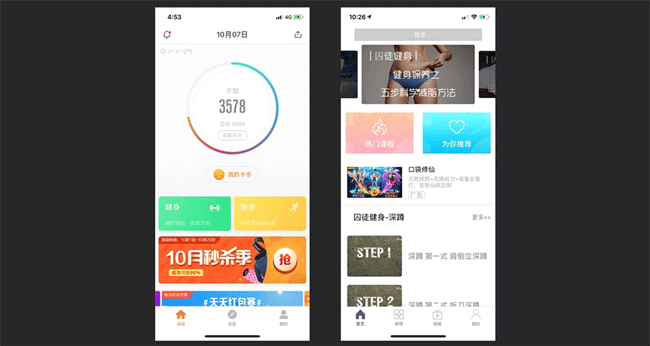
我们可以来看两个案例:

这两个案例在配色上有什么问题吗?为什么?
如何更准确地分析配色的问题? 我们可以使用前面讲的目标分析法,从产品界面的配色目标入手,逐一寻找和发现问题。

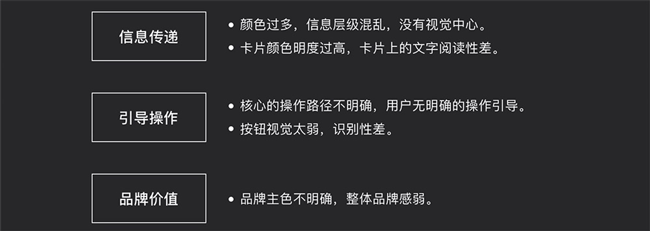
我们通过三个维度去分析问题:
信息传递的维度:这两个界面的颜色过于繁杂,导致信息层级混乱,没有视觉中心,用户也不知道从何开始阅读。而两个界面中的卡片设计上,也都存在同一个问题:底色的明度过高,导致卡片上的文字阅读性非常差。
引导操作维度:整体核心操作路径不明确,用户进入后无明确的操作引导;按钮的视觉效果也很弱,导致用户无法识别。
品牌价值维度:品牌主色不明确,导致整体品牌感弱。
如何去解决以上的问题?可以用八个字概括:明确主色,精简层级。
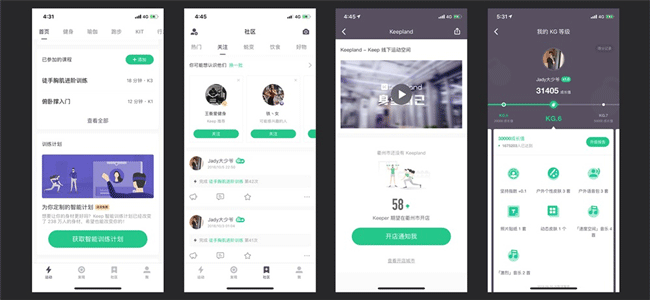
我们可以来看一下 Keep 的产品界面设计。同样是健身App,Keep 的配色方式则完全符合了产品界面的配色目标。相比前面案例的两个界面,Keep 的产品界面呈现出优秀的整体品牌感和品质感。

在 Keep 的整体配色中,最核心的思想就是简化色彩层级——明确主色,减少不必要的颜色。从配色的角度来分析,作为品牌的主色,「Keep绿」贯穿了所有的产品界面,使整个产品显得非常统一和整体,凸显了整体的品牌感和品质感。
其次,Keep 的整体界面将除了主色以外的其他颜色精简到了极致,并将主要的辅助灰以外的所有中性色都控制在三个层级以内;首页的插画运用了同色系来精简色彩层级;视频的封面图风格也经过处理,使色调与整体界面统一。
整个界面的阅读体验非常舒适,字体颜色层级清晰,重点明确。而在操作引导上,Keep 将大量的品牌色用于核心操作路径和按钮上,这使得整个产品的引导逻辑清晰明确。

3. 精简色彩层级的意义
色彩层级越精简,就越容易达到整体色彩平衡,从而提升设计的整体品质感。当我们去看很多大厂的页面设计时,可以感受到很多的相同点:整体而强烈的品牌感,简约而高级的配色,丰富细腻的细节等。
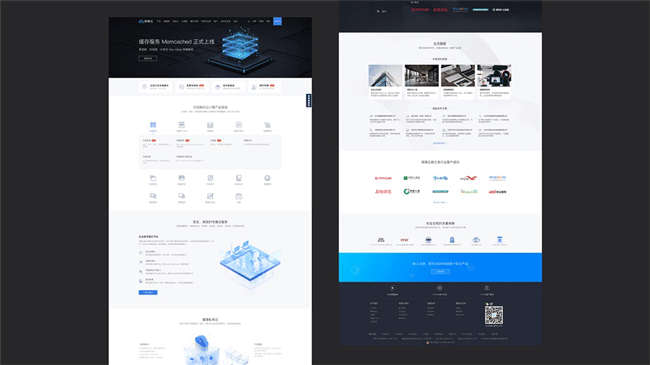
用户在阅读页面时,配色是我们大脑最先接收到的画面信息。所以精简配色对于产品界面的设计来说至关重要。以品牌色为主色,精简色彩层级,可以让整个页面富有品牌感。

△ 网易云官网

△ 阿里云官网

△ 腾讯云官网
4. 品牌升级时的色彩简化趋势
在品牌Logo 的升级中,简化色彩层级同样是一个大的趋势。简化层级,可以让品牌更加简约和高级,提升品牌的品质感和包容性,使品牌拥有更大延展性和更多的可能性。

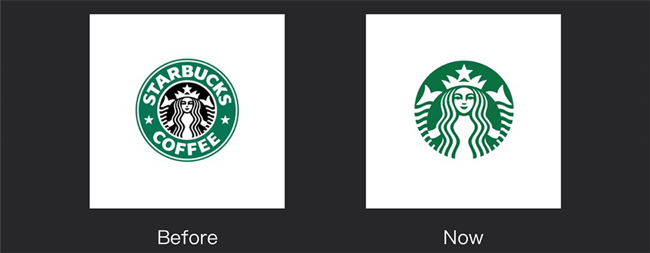
星巴克的品牌升级中,除了去掉 Logo 字母和咖啡字母外,更简化了 Logo 的图形和色彩。从而强化了星巴克标志性的人鱼形象和星巴克绿,让品牌更加简洁有力,易于传播。

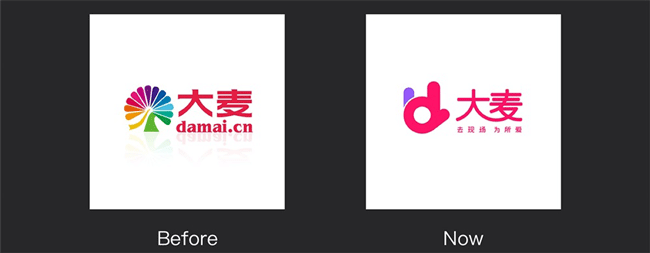
大麦网在去年也经历了战略性的品牌升级。全新的品牌形象包括新 LOGO 以及新的 Slogan,配色上则重新定义了更具年轻活力的红色作为主色,同时精简了整体的色彩层级。

而宝马在最近官方宣传图中,将蓝白色相间的 Logo 简化为黑白单色,而新 Logo 专为品牌旗下即将推出的高端豪华车型使用。
上一消息:为什么世界上专业性最强、水平最高的展会大多在欧洲?
下一消息:高档姜茶包装鉴赏

咨询电话:010-85376008




